The Cestui Que Vie Act 1707
https://www.legislation.gov.uk/apgb/Ann/6/72
1707 CHAPTER 72 6 Ann
X1An Act for the more effectual Discovery of the Death of Persons pretended to be alive to the Prejudice of those who claim Estates after their Deaths.
Reasons for passing this Act. Reversions, &c. expectant upon Determination of Life Estate, upon Affidavit of Belief of Death of Infant or other Tenant for Life as herein mentioned, and that such Death is concealed by Guardian, &c. may yearly move for and obtain an Order in Chancery for the Production of such Tenant for Life; and upon Refusal, &c. to produce such Tenant for Life, taken to be dead
Whereas divers Persons as Guardians and Trustees for Infants and Husbands in Right of their Wives and other Persons having Estates or Interests determinable upon a Life or Lives have continued to receive the Rents and Profits of such Lands after the Determination of their said particular Estates or Interests And whereas the Proof of the Death of the Persons on whose Lives such particular Estates or Interests depended is very difficult and several Persons have been and may be thereby defrauded For Remedy whereof and for preventing such fraudulent Practices any person or Persons who hath or shall have any Claim or Demand in or to any Remainder Reversion or Expectancy in or to any Estate after the Death of any Person within Age Married Woman or any other Person whatsoever upon Affidavit made in the High Court of Chancery by the Persons so claiming such Estate of his or her Title and that he or she hath cause to believe that such Minor Married Woman or other Person is dead and that his or her Death is concealed by such Guardian Trustee Husband or any other Person shall and may Once a Year if the Person agrieved shall think fit move the Lord Chancellor Keeper or Commissioners for the Custody of the Great Seal of Great Britain for the Time being to order [X2and they are hereby authorized and required to order] such Guardian Trustee Husband or other Person concealing or suspected to conceal such Person at such Time and Place as the said Court shall direct on Personal or other due Service of such Order to produce and shew to such Person and Persons (not exceeding Two) as shall in such Order be named by the Party or Parties prosecuting such Order such Minor Married Woman or other Persons aforesaid And if such Guardian Trustee Husband or such other Person as aforesaid shall refuse or neglect to produce or shew such Infant Married Woman or such other Person on whose Life any such Estate doth depend according to the Directions of the said Order that then the Court of Chancery is hereby authorized and required to order such Guardian Trustee Husband or other Person to produce such Minor Married Woman or other Person concealed in the said Court of Chancery or otherwise before Commissioners to be appointed by the said Court at such Time and Place as the Court shall direct Two of which Commissioners shall be nominated by the Party or Parties prosecuting such Order at his her or their Costs and Charges [X3And in case such Guardian Trustee Husband or other Person] shall refuse or neglect to produce such Infant Married Woman or other Person so concealed in the Court of Chancery or before such Commissioners whereof Return shall be made by such Commissioners and that Return filed in the Petty Bag Office in either or any of the said Cases the said Minor Married Woman or such other Person so concealed shall be taken to be dead and it shall be lawful for any Person claiming any Right Title or Interest in Remainder or Reversion or otherwise after the Death of such Infant married Woman or such other Persons so concealed as aforesaid to enter upon such Lands Tenements and Hereditaments as if such Infant Married Woman or other Person so concealed were actually dead
II
If such Infant, &c. Tenant for Life, appear to be in some Place beyond Sea, Party prosecuting such Order may send over to view such Infant, and if Guardian, &c. will not produce such Tenant for Life, then he or she to be taken as dead.
And if it shall appear to the said Court by Affidavit that such Minor Married Woman or other Person for such Life such Estate is holden is or lately was at some certain Place beyond the Seas in the said Affidavit to be mentioned it shall and may be lawful for the Party or Parties prosecuting such Order as aforesaid at his her or their Costs and Charges to send over one or both the said Persons appointed by the said Order to view such Minor Married woman or other Person for whose Life any such Estate is holden and in case such Guardian Trustee Husband or other Person concealing or suspected to conceal such Persons as aforesaid shall refuse or neglect to produce or procure to be produced to such Person or Persons a personal View of such Infant Married Woman or other Person for whose Life any such Estate is holden that then and in such Case such Person or Persons are hereby required to make a true Return of such Refusal or Neglect to the Court of Chancery which Return shall be filed in the Petty Bag Office and thereupon such Minor Married Woman or other Person for whose Life any such Estate is holden shall be taken to be dead and it shall be lawful for any Person claiming any Right Title or Interest in Remainder Reversion or otherwise after the Death of such Infant Married Woman or other Person for whose Life any such Estate is holden to enter upon such Lands Tenements and Hereditaments as if such Infant Married Woman or other Person for whose Life any such Estate is holden were actually dead
III
If it appear afterwards in any Action to be brought that such Tenant for Life was alive at the Time of the Order made, then he or she may re-enter, and have Action for Rent, &c.
Provided always That if it shall afterwards appear upon Proof in any Action to be brought that such Infant Married Woman or other Person for whose Life any such Estate is holden were alive at the Time of such Order made that then it shall be lawful for such Infant Married Woman Guardian or Trustee or other Person having any Estate or Interest determinable upon such Life to re-enter upon the said Lands Tenements or Hereditaments and for such Infant Married Woman or other Person having any Estate or Interest determinable upon such Life their Executors Administrators or Assigns to maintain an Action against those who since the said Order received the Profits of such Lands Tenements or Hereditaments or their Executors or Administrators and therein to recover full Damages for the Profits of the same received from the Time that such Infant Married Woman or other Person having any Estate or Interest determinable upon such Life were ousted of the Possession of such Lands Tenements or Hereditaments
IV
Proviso for Guardian, &c. who shall make it appear that due Endeavour has been used to procure the Appearance of such Infant and Tenant for Life.
X4provided always That if any such Guardian Trustee Husband or other Person or Persons holding or having any Estate or Interest determinable upon the Life or Lives of any other Person or Persons shall by Affidavit or otherwise to the Satisfaction of the said Court of Chancery make appear that he she or they have used his her or their utmost Endeavours to procure such Infant Married Woman or other Person or Persons on whose Life or Lives such Estate or Interest doth depend to appear in the said Court of Chancery or elsewhere according to the Order of the said Court in that Behalf made and that he she or they cannot procure or compel such Infant Married Woman or other Person or Persons so to appear and that such Infant Married Woman or other Person or Persons on whose Life or Lives such Estate or Interest doth depend is are or were Living at the Time of such Return made and filed as aforesaid then it shall be lawful for such Person or Persons to continue in the Possession of such Estate and receive the Rents and Profits thereof for and during the Infancy of such Infant and the Life or Lives of such Married Woman or other Person or Persons on whose Life or Lives such Estate or Interest doth or shall depend as fully as he she or they might have done if this Act had not been made
V
Guardians, Trustees, &c. holding over without consent of Remainder Man, &c. deemed Trespassers. Damages.
And every Person who as Guardian or Trustee for any Infant and every Husband seised in Right of his Wife only and every other Person having any Estate determinable upon any Life or Lives who after the Determination of such particular Estates or Interests without the express Consent of him her or them who are or shall be next and immediately entitled upon and after the Determination of such particular Estates or Interests shall hold over and continue in Possession of any Manors Messuages Lands Tenements or Hereditaments shall be and are hereby adjudged to be Trespassers and that every Person and Persons his her and their Executors and Administrators who are or shall be entitled to any such Manors Messuages Lands Tenements and Hereditaments upon or after the Determination of such particular Estates or Interests shall and may recover in Damages against every such Person or Persons so holding over as aforesaid and against his her or their Executors or Administrators the full Value of the Profits received during such Wrongful Possession as aforesaid.




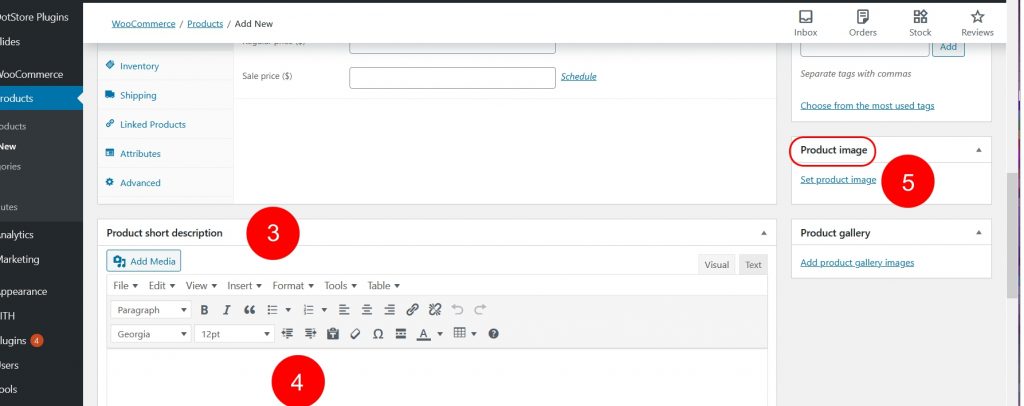
 Add a product image from the “Product Image section on the right side of the screen, click “Set product image” (5). Upload a product image, then click the blue button in bottom right corner “Set product image”. For best results, all product images should be the same size, same shape, with adequate blank or neutral coloured background, so that the product images all display clearly and consistently throughout your range of products.
Add a product image from the “Product Image section on the right side of the screen, click “Set product image” (5). Upload a product image, then click the blue button in bottom right corner “Set product image”. For best results, all product images should be the same size, same shape, with adequate blank or neutral coloured background, so that the product images all display clearly and consistently throughout your range of products.